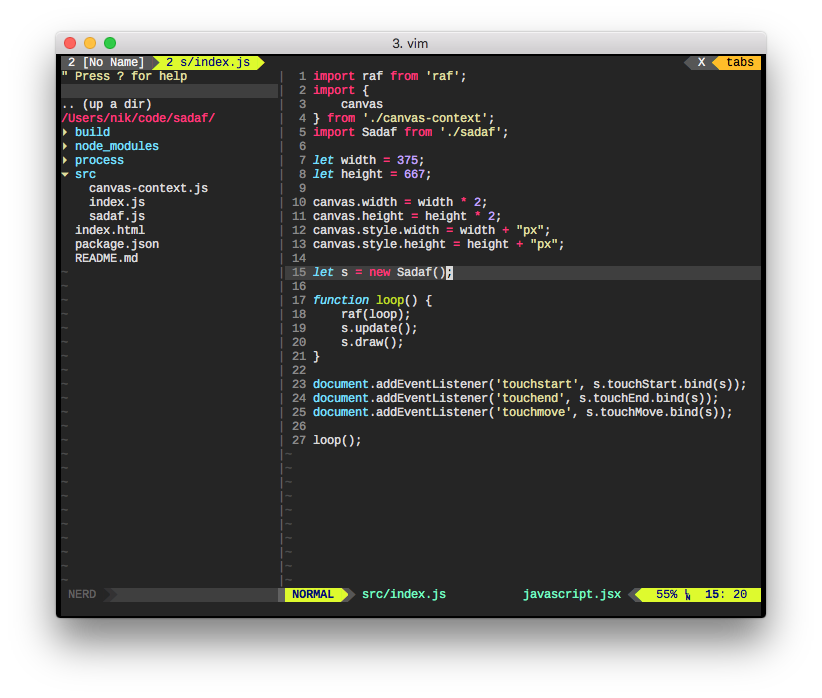
vim and terminal setup

After wrestling with multiple vim plugins over support for ES6 and JSX, I’ve
finally straightened out my preferred vim setup for working with ES6,
JSX, GLSL, Go, and Markdown. The following setup provides the
NerdTree drawer, allows the NerdTree drawer to be open across tabs, and provides
Airline status bar and tab bar. It has highlighting for JSX, ES6, Go, and GLSL
and on write it automatically formats .go, .js, .html, and .css files (although
it leaves JSX inside .js files alone, tags can be formatted with =). For .md
and .txt files it provides 80-column soft word-wrapping and highlighting for
incorrect spelling. All indents are spaces with a tab width of 4 except in the
case of Go, which is
run through gofmt.
- nerdtree
- vim-nerdtree-tabs
- vim-airline
- powerline fonts
- vim-monokai
- glsl.vim
- vim-go
- vim-jsbeautify
- vim-javascript
- vim-jsx
Note: As of this date, the current master of vim-jsbeautify uses an old version of beautify and that a newer one needs to be cloned for ES6 to work right.
.vimrc
execute pathogen#infect()
syntax on
filetype plugin indent on
colorscheme monokai
let g:glsl_file_extensions = '*.glsl,*.vsh,*.fsh,*.fshader,*.vshader'
set nu
set shiftwidth=4
set tabstop=4
set expandtab
set laststatus=2
set cursorline
let g:airline#extensions#tabline#enabled = 1
let g:airline_powerline_fonts = 1
let g:airline_theme="dark"
let g:jsx_ext_required = 0
let g:go_fmt_command = "goimports"
let g:go_fmt_fail_silently = 1
autocmd BufWritePre *.js call JsBeautify()
autocmd BufWritePre *.html call HtmlBeautify()
autocmd BufWritePre *.css call CSSBeautify()
au BufRead,BufNewFile *.txt,*.md set wrap linebreak nolist textwidth=80 wrapmargin=0 spell cc=80 syntax=off cursorline!
let g:nerdtree_tabs_open_on_console_startup = 1
; .editorconfig
root = true
[**.js]
path = /Users/nik/.vim/js-beautify/js/lib/beautify.js
e4x = true
indent_style = space
indent_size = 4
[**.css]
indent_style = space
indent_size = 4
[**.html]
indent_style = space
indent_size = 4
moving to hugo

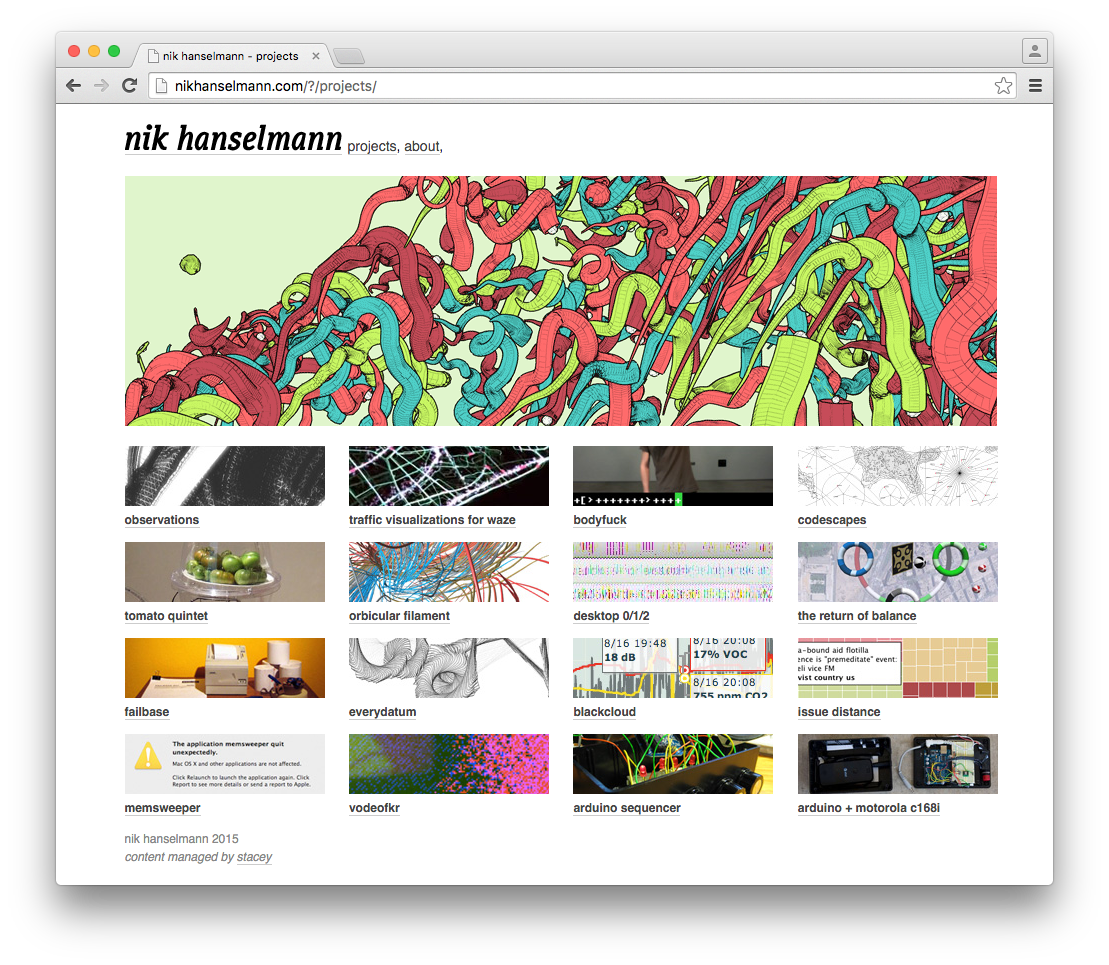
For years my site used Stacey, a no-frills no-database content management system. It served me quite well, but it’s time to move on. This site is now statically generated with Hugo, laid out with Skeleton, and served by NGINX.
Working with Hugo has been mostly been good, except for a few minor problems when working with shortcodes to create grids (issue 1148, though that seems to be mostly fixed with the current master). It’s been wonderful to be able to write everything in markdown and to easily extend it with my own shortcodes. It’s also nice now that everything is a static file and I no longer have PHP, Python, or node.js serving up content.